The problem
Users often felt unhappy about the lack of available seats upon their arrival at the café. They complained that they could not easily access information about the latest projects and events organised by the social enterprise.
The Goal
To design a mobile app for the local café to enable the users to book tables, engage with the events and easily donate their reward points.
The product
I've designed an app to enable customers to book tables, find out about the latest projects and donate points as a pay it forward feature to make the processes easier and quicker for the customers as well as to nurture the social enterprise aspect of the business.
Project duration:
September - November 2021
My Role:
UX/UI Designer (ideation, user research, wireframing, prototyping, testing, iteration)
User research
The user research was conducted through interviews conducted in-person to gain deeper understanding of the needs of the users. The most common pain point identified was the lack of ability to book a table, and clear information about the community projects and events. The users expressed their interest in being notified about the upcoming events to allow them to participate
KEY PAIN POINTS
Lack of readily available information on the upcoming events.
Cash donations are inconvenient
Engaging in the web content is not accessible for some due to the layout
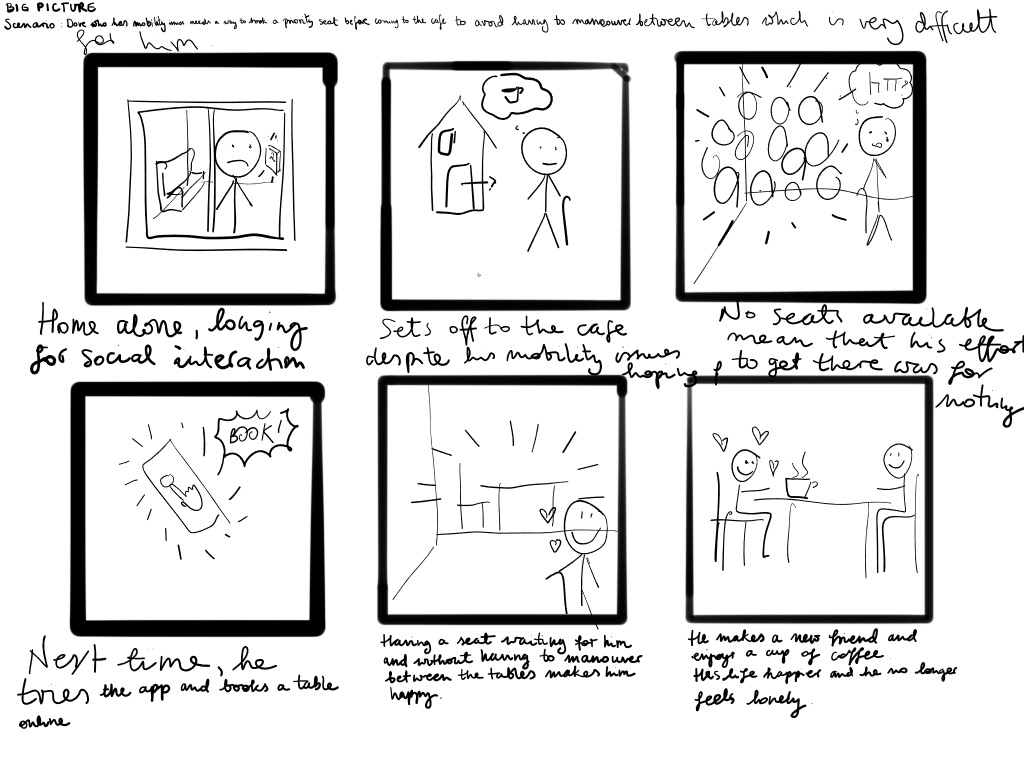
USER PERSONAS



Add User journey map
Creating user personas and mapping out the user journeys helped empathise with the users and spot improvements opportunities as well as helped implement accessibility considerations in the design.
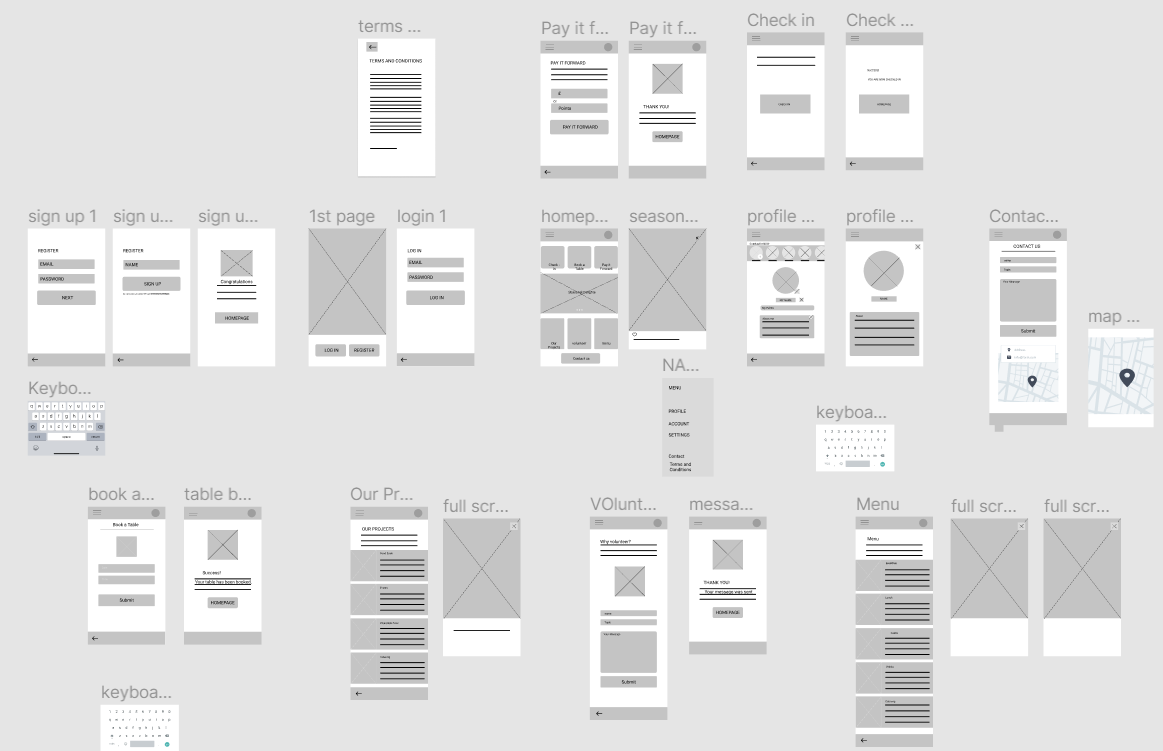
Paper Wireprames




Taking the time to draft iterations for each screen of the app allowed me to pick the elements that were the best-suited to address the user pain points and use them in the digital wireframes. For the home screen, I focused on the key activities that users wished to complete using the app (identified during user research) and made them accessible via clearly labelled buttons at the top of the screen for quick access.
Wireframing and prototyping

I made sure to incorporate feedback and findings from the user research in the screen designs as the initial design stage continued. I have added action buttons for the three key actions to make user journey as smooth as possible.
Home Community Café Low-Fidelity Prototype
The low-fidelity prototype connected the wireframes to create user flows to be used in usability testing.
Moderated usability studies conducted with 5 users revealed the need to make the following adjustments in the design:
Add a calendar to booking section so that is clear what day of the week it is
Include an option to select the number of people per booking to make sure that there are enough seats at the table.
Design a feature to donate points online
Using the insights gained during the usability study, I reiterated on the designs.
The following are the before and after wireframes of the table booking page.
Before
After (calendar and time dial open up as overlays)
I've created a design system to ensure consistency in the design.
High-Fidelity Prototype
After iterating on my design, I developed mock-ups and a high-fidelity prototype before conducting another user testing session.
High-Fidelity Prototype
After conducting second round of usability studies, I discovered that users wanted to be able to place orders from their tables. As a result, the next step is to consult the stakeholders on feasibility of incorporating the ordering feature into the design.